筆者が公開しているWordPressサイトの数が9件(見本サイトを含めたら約37件)を超えました。数多く作ってみるとWordPressサイトの作り方というものが見えてきました。
筆者が公開しているWordPressサイトの数が9件(見本サイトを含めたら約37件)を超えました。数多く作ってみるとWordPressサイトの作り方というものが見えてきました。
WordPressサイトの構築方法には、いろいろな方法があると思いますが、筆者なりの一番簡単な方法を以下に纏めてみました。
 その概略としては、WordPressのインストールから始まってナビゲーションメニュー(グローバルメニューとも呼ばれる)やサイドバー、フッター等のサイト全体の構成が分かるイメージ作りがメインとなります。
その概略としては、WordPressのインストールから始まってナビゲーションメニュー(グローバルメニューとも呼ばれる)やサイドバー、フッター等のサイト全体の構成が分かるイメージ作りがメインとなります。
トップページの内容、下層ページの内容、ヘッダー画像等のコンテンツ作りは、当面、放っておいてサイトの枠・骨組み(スケルトン)作りに専念します。枠・骨組み作りなので固定ページは見出しだけの空データで作成します。
細かいことは脇に置いておいて大枠を決める!
正にHPのスケルトン作りに徹すること。
これだけでサイトのイメージが見えてくる。
1.WordPressのインストー ル
- インストール自体はサーバー内の自動インストール機能を最大限利用します。WordPressのインストーラをFTPでサーバーにアップロードする手動インストールも体験しましたが、サーバー付属の自動インストール機能を利用するのが最も簡単でお薦めです。
- データベース設定も、前記の自動インストール機能で簡単に作成できるメリットがあります。
- インストール完了後のアカウントやパスワード等の保存を忘れずに!
2.ダッシュボードに入る
- WordPressをインストールしたフォルダに以下のURLで入る。
http://ドメイン名/格納フォルダ名/wp-login.php - WordPressのダッシュボードに入って初期設定を済ませる。
- この場合の初期設定とはパーマリンクの設定などが考えられます。
3 .固定ページの空ページ作成
- ダッシュボードで最初にやることは固定ページの新規作成
- グローバルメニュー等で考えられる全ての固定ページを新規に作成する
- ページの中身は見出しのみの空データで十分とする
- ここまで出来ればトップページがイメージできるようになる
4 .グローバルメニューの設定
- 全ての固定ページでグローバルメニューを作成する
- その際、予め作成されていたサンプルページ等の不要ページを削除する
- メニューの階層化(プルダウンメニュー)も実装する
5 .サイドバーのウジェット設定
- ウジェット「ナビゲーションメニュー」をサイドバーに挿入する
- このナビゲーションメニュー・ウジェットを使用する場合には、予めメニュー設定でサイドメニューに相当するメニューを作成しておくこと
- 要するに、サイドバーに置くサイドメニューは、ウジェットの「ナビゲーションメニュー」で設定する
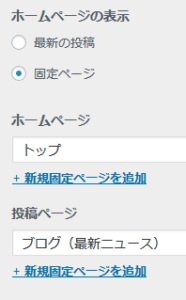
6.固定フロントページの設定
- 外観~カスタマイズ~ホームページ設定で右の画面に入る
- フロントページとして、任意の固定ページ(例えばトップ等)を設定する
- 投稿ページのトップとして、任意の固定ページ(例えばブログ等)を設定する

7.最後にトップページを編集
- 前記でフロントページとして設定した固定ページを編集する
- 主にトップに表示されるヘッダー画像などを設定する
この段階ではトップページのイメージ作りに集中する。
トップページとナビゲーションメニュー及びサイドバーのイメージができあがれば、サイト全体のイメージが掴めることになる。
「ELEMENTOR」の存在は大きい
お薦めのプラグイン
筆者がよく利用するお薦めのプラグインです。下記の一覧表をご覧頂ければ、お分かりになると思いますが、約30件のプラグイン数を数えるまでになっていますが、これはこれまでのWordPressサイト構築で使用してきたプラグインの延べ使用数です。当然、個々のサイトによって使用するプラグインの数は変わってきます。
ここで言えることは、WordPressのプラグインはできれば多くを使用しないことが、サイトを軽くする一番の方法でもあります。ですが、全くプラグインを使用しないでWordPressサイトを構築することは不可能です。要は真に必要なプラグインは何かを常に頭において個々のサイトの作成に専念することだと思います。
| № | プラグイン名 | 機能&内容 |
| 1 | All In One SEO Pack | ブログ やメディアを運用する際に、面倒な SEO の設定を 簡単に行ってくれる プラグイン |
| 2 | All-in-One WP Migration | WordPressのサーバー移設が簡単にできるプラグイン |
| 3 | All-in-One WP Migration File Extension | All-in-One WP Migration のインポートファイルサイズを 増やす専用プラグイン |
| 4 | BackWPup | WordPressで構築したWebサイトを丸ごとバックアップ できるプラグイン |
| 5 | Broken Link Checker | リンク切れを自動でチェックし、修正してくれるプラグイン |
| 6 | Classic Editor | WordPressのバージョンを最新版にしたまま、エディターを 以前のものに戻すプラグイン |
| 7 | Contact Form 7 | WordPressに問い合わせページを作る際に非常に便利なプラグイン |
| 8 | Count Per Day | シンプルながら訪問者数をカウントしてくれるプラグイン |
| 9 | DeMomentSomTres Export | コンテンツの全移行は「All-in-One WP Migration」、 一部移行は「DeMomentSomTres Export」 |
| 10 | Download Manager | 自分で作ったものをWebサイトに公開してダウンロードさせる 「WordPress Download Manager」 |
| 11 | Duplicate Post | WordPressの記事を複製することができるプラグイン |
| 12 | Elementor | コード不要でWordpressの固定ページをカスタマイズできる プラグイン |
| 13 | Essential Addons for Elementor | WPプラグインElementorをより便利に拡張するアドオン |
| 14 | EWWW Image Optimizer | 画像を圧縮して軽量化してくれるプラグイン |
| 15 | Google Analytics Dashboard for WP | Google Analyticsのアクセス解析レポートをダッシュボードに 表示できるordPressプラグイン |
| 16 | Google XML Sitemaps | WordPress サイトの サイトマップ を自動で作成・通知する プラグイン |
| 17 | Jetpack by WordPress.com | 約30種の機能をパックにしたもの。でも本当に必要か否か不明? |
| 18 | jQuery Vertical Accordion Menu | アコーディオン・メニューを実装 |
| 19 | MetaSlider | コンテンツスライダーを簡単に作成できるプラグイン |
| 20 | Really Simple SSL | 常時SSL化を実装 |
| 21 | Shortcodes by Angie Makes | ショートコードを利用して記事を装飾したり、様々な機能を 拡張して利用できるプラグイン |
| 22 | SiteGuard WP Plugin | WordPressにインストールするだけで、セキュリティを 向上させることができるセキュリティプラグイン |
| 23 | TablePress | 表・テーブルの設定 |
| 24 | TinyMCE Advanced | WordPressのビジュアルエディタの機能を拡張することが できるプラグイン。でもElementor導入なら不要かも? |
| 25 | VK All in One Expansion Unit | 多くのウェブサイトやブログで使用される機能を盛り込んだ 統合型プラグイン |
| 26 | WordPress インポートツール | DeMomentSomTres ExportのExportに対するImport専用ツール |
| 27 | WP Maintenance Mode | WordPressのサイトを非公開にできるプラグイン |
| 28 | WP Multibyte Patch | 日本語版ワードプレスにデフォルトでインストールされている プラグインで、WordPressをマルチバイト文字に最適化してくれます |
| 29 | WPForms Lite | WPForms は、フォームの作成、設定が「見たまま」に できて簡単です |