上記の3サイトは、全てWordPressの公式テーマで作成されています。
左から2017年度の「Twenty Seventeen」、真ん中が2019年度の「Twenty Nineteen」、右端が2020年度の「Twenty Twenty」となっています。
今回、その「Twenty Twenty」を初めて使ってみましたが、その前の年のテーマ「Twenty Nineteen」とよく似たテーマであることは、前々から気がついていて、使用するのにあまり乗り気ではありませんでした。
「Twenty Nineteen」に似ているテーマの「Twenty Twenty」ですが、どの程度似ているのか使ってみて、その結果報告してみました。どうせ似たサイトを作るなら一層のこと「Twenty Nineteen」で作成済の「藤心WordPress塾」サイトをコピーして作成することにしました。
上記3テーマの共通した特徴は?
「サイドメニュー無しの1カラムサイト」で完全にスマートフォン対応に特化したデザインと言える。この傾向は2017年度版から6年間(途中2018年度版は存在しない)継続しており、果たして来年2022年度版は、どのようなデザインになるのか、今から楽しみでも有り興味が尽きない話題となることでしょう。
2020年度版公式テーマだけの特徴3ツとは?

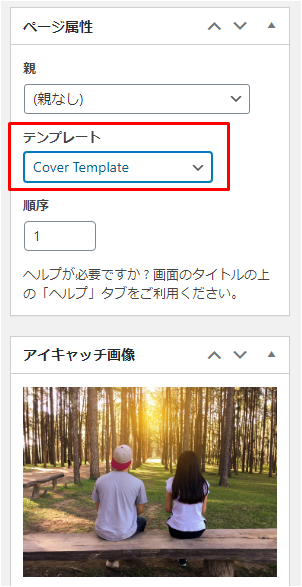
1.Cover Template
2019年度版と同じイメージにするためにいろいろと施行錯誤した結果、ページ属性のテンプレートを「デフォルトテンプレート」から「Cover Template」に変更しないと実現できないことが分かりました。(左記)
そうすることで、各ページ毎に設定したアイキャッチ画像が表示されることが分かりました。

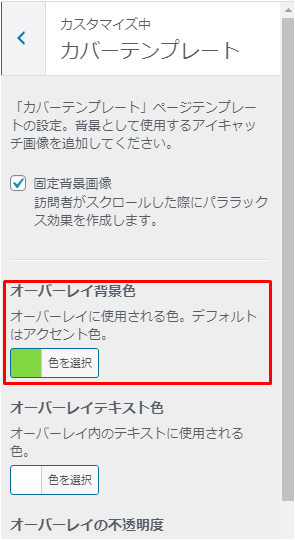
2.オーバーレイ背景色
各ページのアイキャッチ画像に、2019年度版のような青色の背景オーバーレイをかけるには、テーマのカスタマイズの「カバーテンプレート」で、「オーバーレイ背景色」を任意のカラーに設定する必要があります。今回は、鴬色に設定してみました。(左記)

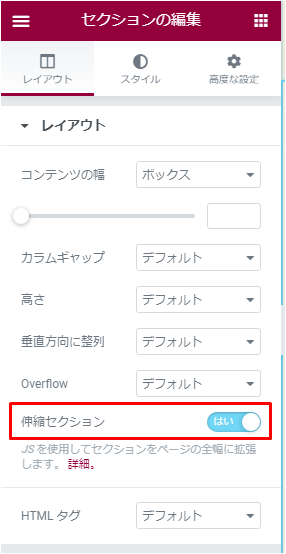
3.伸縮セクション:ON
そして2019年度版と同様に狭いコンテンツ横幅を拡張して使用するために、各セクション単位に「伸縮セクションをON」に設定することで、ほぼ2019年度版公式テーマと同じ仕様になりました。(左記)
自分で更新できるWordPressサイトを作ってみませんか?
WordPressのスキルを取得するのなら「ELEMENTOR」の存在は外せません。ELEMENTORが分かればWordPressのハードルを下げることが可能です。「もっと手軽に、もっと易しく」を前提に、プラグイン「ELEMENTOR」によるページ編集に特化した「オンライン個人レッスン付きWordPress塾」がお薦めする講座となります。
製品納入後の個人レッスンは、ZoomやGoogle Meet等を導入したオンライン・リモート会議形式で開催し、Elementorの操作方法をレクチャー致します。以前の面談形式のレッスンではなくて、ユーザー様と一対一のレッスンですので、感染症リスクの不安も心配無用、安心してWordPressスキルを取得できます。