当サイトのトップページ「Elementor-Top」は、LPイメージの縦長1カラムのLPもどきのページで、Elementorを使用したページ作成で実装しています。全体で5ページ相当のLP仕様で、そのトップのヘッダー部に5枚の静止画で作成されたスライドショーがあり、そのスライドショー直下にWordPressの3PRが設置されています。
そして、その続きとして、5ページ分相当のコンテンツが続いております。
5ページ分の各ページは、全て同じ作りで作成されています。
即ち、各コンテンツは、最初にページタイトルを表すカバー画像があり、その次にページの具体的なコンテンツを表すコンテンツ内容が1セットとなって、合計5ページ相当の縦長LP仕様で作成されています。
11)背景固定化画像の設定
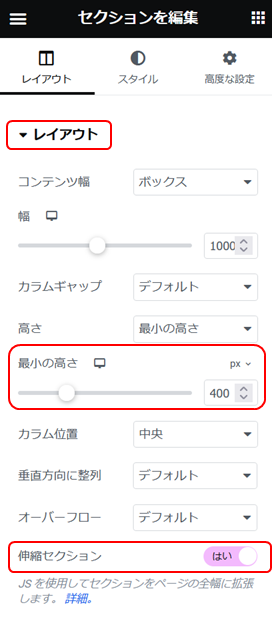
①レイアウト設定

背景固定化画像のカバー画像としての見出しタイトルを、セクション編集のレイアウト設定で設定します。
最小の高さを400に設定してカバー画像の高さを400として、その真ん中に見出しタイトルを表示するようにしています。
伸縮セクションを「はい」に設定することをお忘れなく!
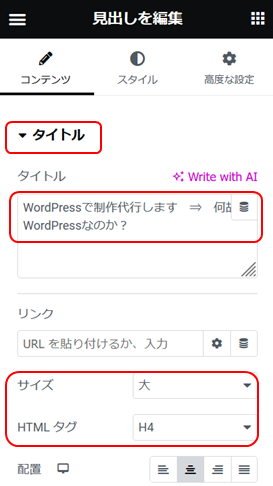
②カバー画像上の見出しタイトルの設定

タイトルタグで具体的な見出しタイトルを設定します。
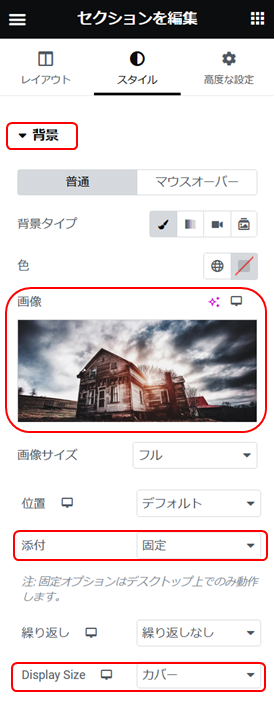
③背景画像の設定

背景画像は、セクションの背景に挿入して、添付は固定、Display Sizeはカバーを選択します。
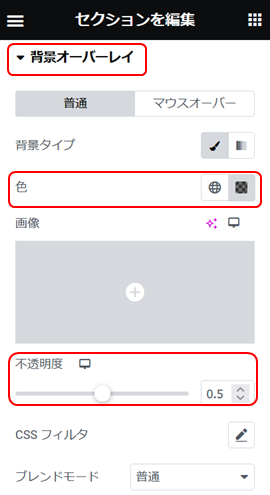
④背景オーバーレイの設定

背景オーバーレイで黒色を選択し、不透明度0.5として、背景固定画像を黒色にオーバーレイすることを忘れないように設定して下さい。
これにより、白色の見出しテキストが見やすくなります。







