普段、Elementorしか使用していない筆者が、重い腰を上げてブロックエディターを使い初めて数ヶ月過ぎました。その間で気がついたことやメモしてきたことを吐露したいと思い、先ずは、ブロックエディターとElementorの初期起動でのカラム(段組み)設定の違いについて述べたいと思います。
ブロックエディタでのカラム初期設定

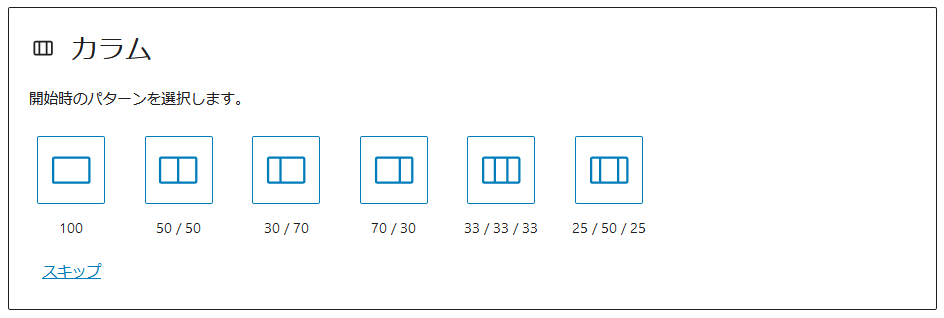
上記は、ブロックエディタでカラムを設定する際に表示されるカラムのパターン6種類を表したものです。パターン図の下の数字は、カラム幅を%で表したものです。
例えば、30/70は左カラムの幅が30%で右カラムの幅が70%であることを意味しています。そして、ブロックエディタでのカラムの初期パターンは6パターンです。
Elementorでのカラムの初期設定

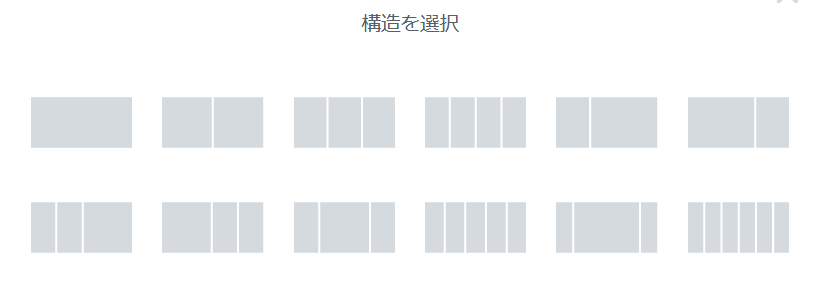
Elementorでのカラム設定の初期パターンは12パターンです。
そして最大6カラムの段組み設定が標準で用意されています。
カラムの設定で、例えば、1カラムで初期設定した場合でも「新しいカラムの追加」で簡単にカラムを増やすことが出来たり、又、カラムの幅を示す縦線をドラッグして簡単にカラムの幅を変えたり出来るのがElementorです。ブロックエディタでもカラムの追加はできますが、Elementorほど使い勝手は良くありません。
ブロックは、
Elementorのセクションに相当する?
そのカラム(段組み)を入れる領域をGutenbergではブロックと呼び、Elementorではセクションを呼びます。ブロックとセクションの呼び方の違いがあるものの機能的には、ほぼ同じ機能を有しています。
ただ決定的な違いは、ブロック(セクション)幅の変更がElementorでは、マウスドラッグで自由に変更できる点です。ブロックエディタでは、ブロック設定サブ画面で%数字を直接変更する方法がありますが、使い勝手では、断然、Elementorに軍配を挙げざるを得ません。
Elementorは、
ページ編集に特化したページビルダ!
日本では、Elementorの普及は今一ですが、海外では、WordPressのテキストエディタと言えば、暖突、Elementorが一番であることを、日本人は意外と知らないのも事実です。
筆者が過去WordPressに2度挫折した後に3度目に出会ったのがElementorです。その時、Gutenbergはまだ存在していませんでした。Elementorは段組ありきのテキストエディタで、Elementorを使うことでカラム(段組み)が簡単に作成できる画期的なツールで、一度使ったらやみつきになる麻薬みたいな存在でした。
Gutenbergが公開された時、お試しで使用した時の感想は、Elementorに似ていると思いました。Gutenbergがバージョンアップされて益々Elementorに近づいて来ているとさえ感じています。
Elementorは、
WPのプラグインの一つに過ぎませんが....
Elementorは、WordPressのテーマの一つと勘違いしている方がおりますが、テーマでなくてプラグインの一つに過ぎません。GutenbergがどんどんElementorに近づいて来ている現在、将来、ElementorがGutenbergに取って代わるようなこともあり得るのではと密かに期待しているのは私だけでしょうか?
Elementor-Proは、
FSEと同等な立ち位置か?
Elementorには、有料版のElementor-Proが存在しますが、この有料版Elementorが、正にFSE(Full Site Edittng)に相当する同じ機能を提供しています。
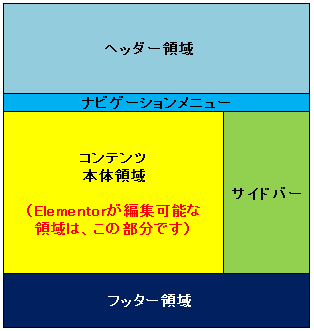
即ち、無料版Elementorが、ヘーダー部分やサイドバー部分やフッター部分を除くコンテンツ本体部分のテキストエディタであることを忘れてはなりません。

Elementorの拡張機能で、ヘッダーやフッターを編集可能なプラグインはコチラです。
Elementor-Proの料金プランについて
Essentialプラン(1サイト)
Expertプラン(25サイト)
Studioプラン(100サイト)
Agencyプラン(1000サイト)
$49 (約5,300円)/年
$199 (約22,000円)/年
$499 (約54,000円)/年
$999 (約110,000円)/年
基本的に、「作れるサイトの数」によって値段がわかれています。