今回は、斜めに5度傾いた見出しテキスト(右図)の作り方の種明かしです。私の知る限り Elementor だからできる裏技です。ブロック・エディタでは、できない凄技だと思います。
ここに見出しテキストを追加
ここに見出しテキストを追加

手順(1):初期見出しの挿入
先ず、最初に、ページに見出しタイトル(H2)を挿入します。
ここに見出しテキストを追加

手順(2):見出しを罫線で囲む
見出しテキストの周りに罫線をつける(下記の設定を参照)

ここに見出しテキストを追加

手順(3):罫線の内側に余白
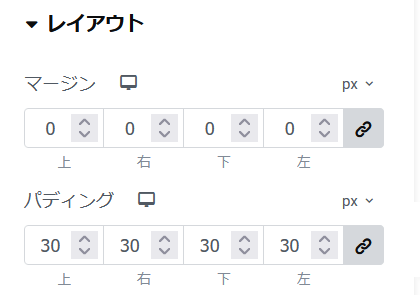
見出しテキストの周りにパディング=30を設定。(下記の設定を参照)

ここに見出しテキストを追加

手順(4):罫線の左右を太く
見出しテキストの罫線の左右の幅を太くする(下記の設定を参照)

ここに見出しテキストを追加

手順(5):罫線の角を丸く
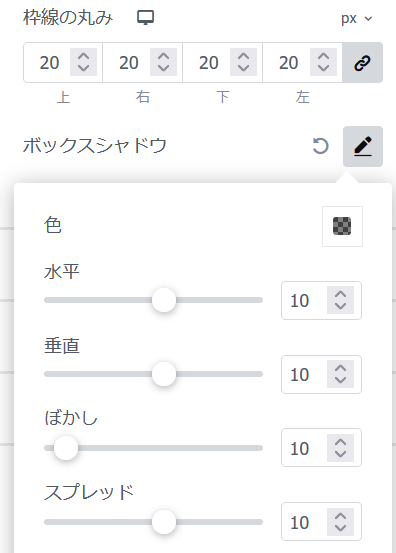
見出しテキストの周りの枠線の丸み=20を設定。(下記の設定を参照)

ここに見出しテキストを追加

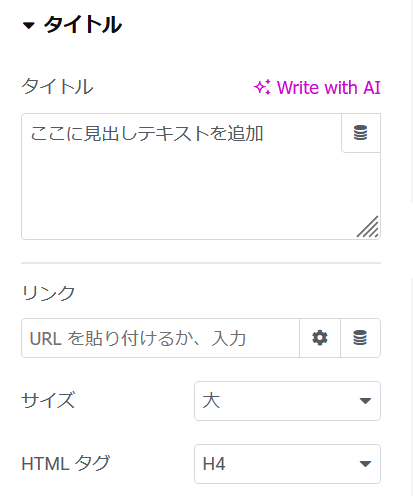
手順(6):H2をH4に変更
見出しのHTMLタグをH2からH4に変更する。(下記の設定を参照)

ここに見出しテキストを追加

手順(7):見出し全体を傾斜
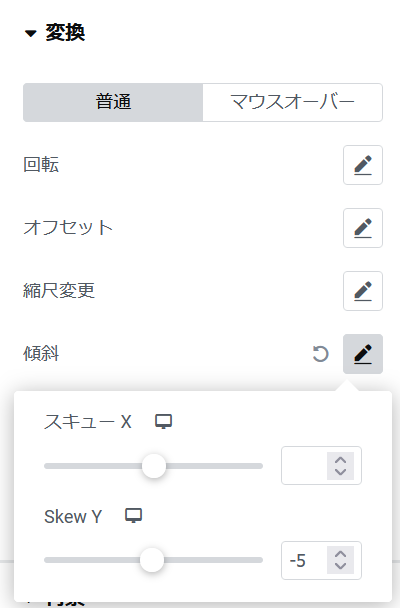
カスタマイズ済の見出しテキストをー5度の傾斜をつける。
変換~傾斜~Skew Y=-5(下記の設定を参照)

ここに見出しテキストを追加
手順(8):見出しの背景に影
枠線の丸みの下にあるブラックシャドウを下記にように設定する。(下記の設定を参照)

編集あとがき
今回の「見出しのカスタマイズ」では、全体で8ステップに分けて説明しましたが、毎回毎回8ステップの手順を踏むのもやってられないとの不満がでそうですが、実は説明し易いのではないかと細かく切って、こうなりました。
実際の設定では、8ステップ内4ステップが枠線関連の設定であり、それらを1ステップに纏めて設定できるので、慣れてくれば、もっと簡単に設定できるようになります。
また、Elementorには、「Paste Style(スタイルの貼り付け)」という機能があるので、完成したカスタマイズ見出しをコピー元として、スタイルのみを貼り付けて統一した見出しタイトルを作成する素晴らしい機能があります。これもElementorの凄技の一つになります。